一応結論だけ先に書いておくと、WEB制作上の影響はほぼ無いのでは?という話。
HTML5と見出しレベルの解釈
HTML5が世に放たれた際に、それまでのHTML4.01ないしXHTML1.0の宣言を行ったページでは不可能であったアウトラインの作り方として、セクション毎にh1を頂点とした独立した見出し階層を作り上げても、ページ全体で自動的に適切な見出しレベルに調整して解釈してくれるというものがあった。
たとえば、下のようなコード。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/base.css" type="text/css"> <meta name="description" content="サンプル株式会社の商品一覧ページです。"> <meta name="keywords" content="サンプル株式会社,ネットショップ"> <title>当社商品の一覧 | サンプル株式会社</title> </head> <body> <div id="wrapper"> <header> <h1>サンプル株式会社</h1> </header> <div id="main"> <article> <h1>サンプル株式会社の商品一覧</h1> <p>当社が取り扱う商品の一覧です。</p> <ul id="itemlist"> <li> <article> <h1>商品A</h1> <p>さわやかなミントの香りの牛車です(牛は食べられません)</p> <p>100,000円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=1" title="商品Aの商品詳細">>>商品詳細へ</a></p> </article> </li><li> <section> <h1>商品B</h1> <p>官位です。これがあれば思いのまま(返品不可)</p> <p>3,000円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=2" title="商品Bの商品詳細">>>商品詳細へ</a></p> </section> </li><li> <section> <h1>商品C</h1> <p>古今和歌集です。新版が出たので在庫一掃セールです</p> <p>16,000円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=10" title="商品Cの商品詳細">>>商品詳細へ</a></p> </section> </li><li> <section> <h1>商品D</h1> <p>商品説明</p> <p>100円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=15" title="商品Dの商品詳細">>>商品詳細へ</a></p> </section> </li></ul> </article> <article> <h1>当社のモットー</h1> <p>適当な仕事。深刻な社会的被害。</p> </article> </div> <footer> <p>サンプル株式会社 2012-2017 all rights reserved.</p> </footer> </div> </body> </html> |
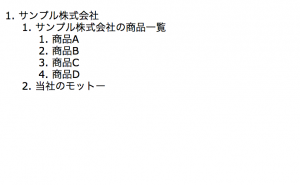
このコードを、htmlコードを入力すると自動的に見出しの階層構造を抽出してくれるWEBサービスHTML 5 Outlinerに与えると次のような結果が帰ってくる。
つまり各所で指定した見出しレベル(h1)以外にも、sectionタグやarticleタグなどのセクショニング・コンテンツを示すタグを参考に見出し階層を推測してくれているのだ。これが大体のブラウザや検索エンジンの解釈となる。
一方、従来的なhtmlのように、明示的に見出しレベルを指定(h1,h2,h3)しても同様の結果が帰ってくる。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/base.css" type="text/css"> <meta name="description" content="サンプル株式会社の商品一覧ページです。"> <meta name="keywords" content="サンプル株式会社,ネットショップ"> <title>当社商品の一覧 | サンプル株式会社</title> </head> <body> <div id="wrapper"> <header> <h1>サンプル株式会社</h1> </header> <div id="main"> <article> <h2>サンプル株式会社の商品一覧</h2> <p>当社が取り扱う商品の一覧です。</p> <ul id="itemlist"> <li> <article> <h3>商品A</h3> <p>さわやかなミントの香りの牛車です(牛は食べられません)</p> <p>100,000円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=1" title="商品Aの商品詳細">>>商品詳細へ</a></p> </article> </li><li> <section> <h3>商品B</h3> <p>官位です。これがあれば思いのまま(返品不可)</p> <p>3,000円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=2" title="商品Bの商品詳細">>>商品詳細へ</a></p> </section> </li><li> <section> <h3>商品C</h3> <p>古今和歌集です。新版が出たので在庫一掃セールです</p> <p>16,000円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=10" title="商品Cの商品詳細">>>商品詳細へ</a></p> </section> </li><li> <section> <h3>商品D</h3> <p>商品説明</p> <p>100円</p> <p><a href="http://xxxxxxxx.xxx/item.php?id=15" title="商品Dの商品詳細">>>商品詳細へ</a></p> </section> </li></ul> </article> <article> <h2>当社のモットー</h2> <p>適当な仕事。深刻な社会的被害。</p> </article> </div> <footer> <p>サンプル株式会社 2012-2017 all rights reserved.</p> </footer> </div> </body> </html> |
この場合sectionやarticleなどのセクショニング・コンテンツを示すタグは、見出し階層の推測において無視されている。
HTML5では、このようにセクションを表すタグを使って見出しレベルを推測させることもできるし、従来のhtmlのようにあくまで明示された見出し階層のみを推測の根拠とさせることもできる。
W3CのHTML5.1勧告で自動解釈は撤回
そのような状況であったのだが、2016年11月1日に公開されたW3CのHTML5.1勧告で、様々なタグや属性の追加とともにある1つの仕様の削除について言及されていた。
The use of nested section elements each with an h1 to create an outline.
これはつまり、sectionやarticleのようなセクショニング・コンテンツを示すタグは、ページ内の最上階層で使われるもの以外、h1を頂点とした見出しレベルを構成してはいけなくなったということである。
問題をより簡潔に表現するならば、ページ内でh1は1回しか使うなということ。HTML5の登場以前からコーディングを行っている人間には常識のことであるし、登場以降もh1の濫用には何かペナルティがあるのではないかという認識の人間も多かったろう。彼らの時代が再びやって来たのだ。さあ新人コーダをいじめよう!
W3C勧告が当面のWEB制作上影響が無い理由
W3Cと言えば、WEB業界で使われる技術の標準化を行う団体で、HTML5が世に出たての頃など、ドキュメントも少ないので何か分からないタグの使用方法などあったらとにかくW3Cのページを見に行ったものである。そのW3Cのお墨付きがあるのだから、これからブラウザや検索エンジンの解釈も今回の勧告を基準にしたものに変わるのではないかということで、HTML5の登場とともにh1濫用型のコーディングに切り替えた私自身もビックリした(もう納品しちゃってるし…)。
ただ今回の経緯などを調べるうちに分かってきたのだが、確かにHTML5登場当時にW3CはWEB標準化の最前線と言ってほぼ間違いない団体であったが、それは次世代標準の提唱に頓挫してWHATWGという別の団体が提唱していたHTML5を全面的に受け容れることにした経緯によるもので、以降WHATWGとW3Cは協調路線を取っておらず、主要ブラウザなどの実装はWHATWGの提唱するHTML Living Standardのみを基準にしているようなのである(まあ実際、WHATWGの正体がブラウザベンダーの寄り合いのようなものなので当たり前である)。
ではW3C勧告が何の意味を持っているのかというと、実質何の意味も持たない。WHATWG側からHTML Living Standardの剽窃だとか欠陥フォークだとか、現在進行形で厳しい評価を受け続けている。
ということで、ページのアウトラインの形成においてHTML5.1勧告が世に出た後も依然2通りのやり方が使えるのは間違いない。一応、見出しレベルをタグの数字で明示するやり方だとW3Cの要求も満たすことが出来るということが両者の違い。セクション毎にh1を置くやり方はコンテンツの追加時に見出しレベルを気にせず追加できるというメリットがあるし、タグの数字で明示するやり方はソースコードを人間が見て一目で階層が分かり易い(ただし実際にどう解釈されているかを反映していない)というメリットがある。お好きな方でこれからも大丈夫。