テンプレートエンジンの仕組みと、そのパラダイムについて何回かに分けて説明してきている(素のPHP編・Smarty2.x編・Smarty3.x編)。で、Smarty2.xのテンプレートエンジンのパラダイム、”閉じhead前切り”と同じく、テンプレートパーツを順番に呼び出していき最終的なhtmlとして成形するのが、かの有名なCMS、WordPressだ。WordPressのサイトがPHPプログラムからどのように生成されていくのか、入門編的な要素も絡めて解説しよう。
WordPressにおけるhtmlの切り分け方
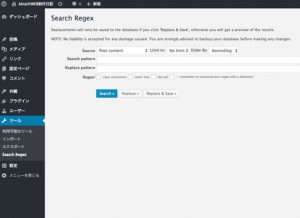
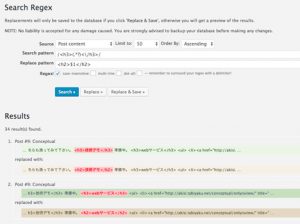
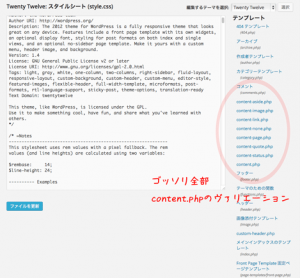
WordPressにおけるテンプレートを確認するには、ダッシュボードの”外観”メニューから”テーマ編集”を選ぶ。初期画面で表示されているのはWordPressテーマのCSSだが、右側にある”テンプレート”と書かれたセクション、ここにあるのがテンプレートファイルということになる。ただし、このセクションはテンプレートファイルと呼び出し側のPHPスクリプトがごっちゃになっている状態(WordPressの場合、テンプレートファイルの拡張子も.phpになる)であり、また、”テーマ編集”で表示されるのは現在適用中のテーマのテンプレートファイルなので、テーマによって表示されている構成ファイルが異なるということに注意。とりあえず、本解説ではTwenty Twelveのものを基準として、どのテーマにも含まれそうなテンプレートファイルについて解説する。
テンプレートパーツ header.php
Smarty2.xの、”閉じhead前切り”では、html文書の頭の部分から、全ページ共通となる箇所を切り出してテンプレートを作成した。この頭からの部分に当たるのがheader.phpである。Smarty2.xの場合はこの部分に閉じheadタグを含めることができなかったが、これはmetaタグなどheadタグを閉じる前に挿入するページ固有の文言が必要な場合を鑑みてのことであった。
WordPressのheader.phpの場合は、呼び出し元のページ毎に必要な固有文言の挿入を、フィルターやアクションといった仕組みでキューに登録できる。登録した文言は、wp_head()というWordPress関数が呼ばれる際に一緒に呼ばれ挿入される仕組みになっている。したがって、head閉じタグの前で切らなくてもよい。大抵のテーマではヘッダー画像を内包して、mainやsidebarの直接の親要素の開始タグまでをまとめて、header.phpとしているようである(ソースコードの注釈にもそう書かれているのがわかるだろう)。
//Twenty Twelveのheader.php
<?php
/**
* The Header template for our theme
*
* Displays all of the <head> section and everything up till <div id="main">
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
?><!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 7) | !(IE 8) ]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
.
.
.
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
<header id="masthead" class="site-header" role="banner">
.
.
.
</header><!-- #masthead -->
<div id="main" class="wrapper"> |
//Twenty Twelveのheader.php
<?php
/**
* The Header template for our theme
*
* Displays all of the <head> section and everything up till <div id="main">
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
?><!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 7) | !(IE 8) ]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
.
.
.
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
<header id="masthead" class="site-header" role="banner">
.
.
.
</header><!-- #masthead -->
<div id="main" class="wrapper">
このように、header.phpというテンプレートの終わりはidがmainであるdivの開始タグとなっている。実際に表示されたページで見ると、以下の部分だ。

header.phpの実際の表示
テンプレートパーツ sidebar.php
サイドバー部分のテンプレートがsidebar.phpになる。とは言っても、サイドバーに表示するものはウィジェットという形でユーザが自由に追加していく仕組みなので、テンプレートsidebar.phpの内容は大体dynamic_sidebar()というWordPress関数の呼び出し程度である。

sidebar.phpが担当する部分
テンプレートパーツ footer.php
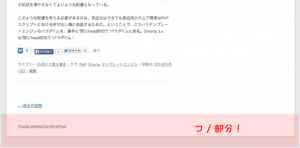
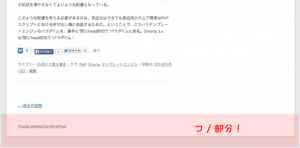
footer.phpでは、ご想像の通りheader.phpで開いたid=”main”のdivの閉じタグから始まる。フッター部分のパーツ(クレジットなど)を表示し、bodyタグやhtmlタグも閉じる。bodyタグを閉じる前にwp_footer()という関数を呼んでいるが、これもまたこの位置で挿入されるスクリプト等のキューを参照、表示する。
//Twenty Twelveのsidebar.php
<?php
/**
* The template for displaying the footer
*
* Contains footer content and the closing of the #main and #page div elements.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
?>
</div><!-- #main .wrapper -->
<footer id="colophon" role="contentinfo">
<div class="site-info">
<?php do_action( 'twentytwelve_credits' ); ?>
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentytwelve' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentytwelve' ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentytwelve' ), 'WordPress' ); ?></a>
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html> |
//Twenty Twelveのsidebar.php
<?php
/**
* The template for displaying the footer
*
* Contains footer content and the closing of the #main and #page div elements.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
?>
</div><!-- #main .wrapper -->
<footer id="colophon" role="contentinfo">
<div class="site-info">
<?php do_action( 'twentytwelve_credits' ); ?>
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentytwelve' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentytwelve' ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentytwelve' ), 'WordPress' ); ?></a>
</div><!-- .site-info -->
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
実際に表示される部分としては、以下の部分。

footer.phpの担当部分
WordPressにおけるテンプレートパーツの呼び出し方
この3種類の基本的なパーツを、個々のページファイルから呼び出して表示するわけである。ブログの表玄関である、index.phpでの呼び出され方を見てみよう。
//Twenty Twelveのindex.php
<?php
/**
* The main template file
.
.
.
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php if ( have_posts() ) : ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
<?php twentytwelve_content_nav( 'nav-below' ); ?>
<?php else : ?>
.
.
.
<?php endif; // end have_posts() check ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?> |
//Twenty Twelveのindex.php
<?php
/**
* The main template file
.
.
.
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php if ( have_posts() ) : ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
<?php twentytwelve_content_nav( 'nav-below' ); ?>
<?php else : ?>
.
.
.
<?php endif; // end have_posts() check ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
get_header()、get_sidebar()、get_footer()というWordPress関数で、それぞれheader.php、sidebar.php、footer.phpを呼び出して表示している。つまり最低限この3テンプレートと、3関数のコールがあればページの枠はできているのである。
あとは、get_header()とget_sidebar()の間に書かれている部分が、ページのメイン部分の内容になる。ここで、もう一種類のテンプレート読み込み関数、get_template_part()というものが登場している。
get_template_part()
get_template_part()という関数は、任意の名称のテンプレートを読み込む関数である。第1引数のみ指定すると(たとえば、”content”という文字列を与えよう)、第1引数.phpというテンプレートファイルを読み込む(例であれば、content.php)。第2引数を添えると(たとえば、”content”,”aside”という2つの文字列を与えよう)、第1引数-第2引数.phpというテンプレートファイルを読み込む(content-aside.php)。
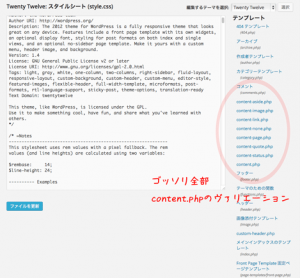
上記のTwenty Twelveの例では、”content”とget_post_format()という2つの引数を与えている。get_post_formatは投稿のフォーマットを返してくるので、contentの後に投稿フォーマットのついた複数のテンプレートファイルにここで振り分けを行っているのだ。確かに、Twenty Twelveの構成テンプレート一覧の中に”content-XXX.php”というファイルが多数ある。

content.phpの一族
このようにして、いちいち投稿フォーマット毎にswitch文で分岐を作らなくても、適切なテンプレートを取得してくれるようになっているのである。
WordPressはテンプレートエンジン
このように、特定テンプレートパーツを呼び出すget_header()などの関数、あるいはファイル名を指定して呼び出すget_template_part()関数があるため、WordPressはテンプレートエンジンそのものであると言える。
肝心のプレースホルダについてはどうであるか。WordPressは投稿(Post)を単位として読み込み、投稿のタイトル、本文などの情報にWordPress関数(ゲッタメソッド)経由でアクセス・表示させる。たとえばタイトルと本文をテンプレート中で呼び出す場合には、以下のような具合になる。
<h1 class="title"><?php the_title(); ?></h1>
<div class="honbun"><?php the_content(); ?></div> |
<h1 class="title"><?php the_title(); ?></h1>
<div class="honbun"><?php the_content(); ?></div>
Smartyなどのプレースホルダと異なり、関数をそのまま実行という少し無骨な形ではあるが、WordPressサイトの制作に慣れたデザイナー・コーダであれば、大体どの関数が何を出力しているか理解するし、またこの出力部分以外のデザインを変更すればよいと理解するのである。
ということで、WordPressでのサイト制作が現在主流となっているのは、そのCMS機能に期待したものではなく、デファクトスタンダードのテンプレートエンジンとしての需要であるという見方も可能である筈。