サイトC(このサイト)のサーバを、以前のサーバの仕様変更を機に000webhostという海外サーバに移転しました。1500MBのディスクスペース、2つのMySQLデータベースとPHPが使用可能という条件で、広告無しの完全無料という謳い文句です。移転から2年近く経過しているのですが、その間特に不具合や怪しい料金請求なども発生せず、(予想とは裏腹に)順調に使えています。FAQによれば、有料契約コースの収益があるからそれが可能になっているとのこと。確かに無料契約のままではアクセス解析などが利用できないので、サイトが大規模になったら切り替えの需要はありそうです。
月別アーカイブ: 2012年2月
IE7.jsを使ってInternet Exploler 6でのPNGの透過指定を有効にする
前回エントリで述べたPNG形式の優位性、アルファチャンネル使用による透過ですが、Internet Explorerではヴァージョン7からの対応となり、それ以前のヴァージョンでは透明部分が灰色に表示されてしまうなど上手く表示されません。ブラウザシェアの全世界および国別割合がわかるこちらのサイト(http://gs.statcounter.com/)の数字を見ると、代表的な未対応ブラウザであるInternet Explorer 6のシェアが、2012年1月現在全世界で約1.6%、日本で約2.3%であることがわかります。数年前に比べればあまり大きな割合ではないので対応を放棄してしまうというのも十分ありなのですが、もし手間をかけず対応させたいのであれば、Googleの公開しているIE7.jsを利用するのが便利です。
IE7.jsの概要
IE7.jsは、古いヴァージョンのIE(5.5〜)に新しいヴァージョンのIEの機能を提供する目的で作られたライブラリで、拡張子に.jsと付いていることから判るように、JavaScriptのライブラリです。ですが使用にJavaScriptの知識は必要なく、html文書のヘッダ部でリンクを明示するだけで使用できるようになります。
(2012.6追記:この部分の画像は000webhostに接収されてしまいました)
上のコードの赤字部分が必要なコードになります。透過PNG対応の話からは余談になりますが、同様に以前のヴァージョンのIEをヴァージョン8相当および9相当にする、IE8.js、IE9.jsというライブラリも存在します。それらを呼び出す場合には、一行目のIE 7の部分を呼び出すヴァージョンに、二行目のアドレスの末尾をIE8.jsやIE9.jsに変えてください。
さて、ライブラリの宣言が終ったら、透過を有効にしたいPNGファイルの末尾に-transを加えて保存してください。上の例では、titleimage.pngというファイルの透過を有効にしたかったので、titleimage-trans.pngとリネームして保存しています。これで必要な作業は終わりです。
注意点があります。まずこの機能は閲覧者がJavaScriptを有効にしていないと働かないということ。そして、透過PNGを背景画像として使用した場合にbackground-repeatやbackground-positionが上手く機能しなくなってしまうという点です。前者については、そもそも再三の注意喚起にも関わらずIE6を使い続けている(使い続けざるを得ない)閲覧者がJavaScriptを有効にしているのかという疑問がありますし、後者の仕様などは、うっかり見落としてIE6での見え方が大変なことになったとして、それを確認できる環境がページ作成者の手元に揃っているとは限らないため問題が長く放置されてしまう可能性が高くなるのが困りものです。
ということで、透過PNGをレイアウトに使いたい場合にIE7.jsを使うか、それともIE6はお断りと但し書きをするかについては、最初に提示したIE6のシェアも加味して結論を下しても良いのではないかと思います。仕事の場合であれば、クライアントが依然IE6を使っていそうだったらしっかり対応するといった具合で良いのかもしれません。
GIF形式とPNG形式それぞれの透過の実現
前回の予告通り、GIF形式とPNG形式それぞれの透過についての説明です。
GIF形式での透過 〜クロマキー合成
GIFの画像で透過を実現する場合には、映像制作でいうところのクロマキーの手法を使います。よくテレビ番組の制作現場で、俳優が青い背景をバックに撮影を行い、のちに別撮りした背景と合成するという方法がとられていますが、同じことをインデックスカラーを使って表現します。映像の合成の場合、青色の背景が使われるのは俳優の衣装や肌の色とかぶりにくいからですが、GIF画像の場合も、画像の中で使われていない色をカラーマップで宣言し、透明にしたい部分に敷き詰め透過色とします。8ビットで宣言できる256色のうち1色が透過色になるので、画像自体の最大色数は255色になります。
PNG形式での透過 〜アルファチャンネル
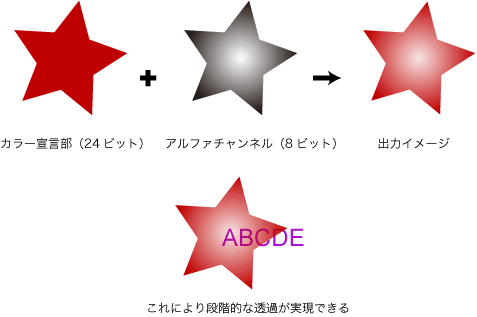
GIFの代替形式としてインデックスカラーを採用したPNG-8の場合は、やはりクロマキーの方法で透過を表現します。一方PNG-24の場合は、フルカラーの表現に必要な24ビットに加えて8ビットのアルファチャンネルを持つことで、完全な透過のみならず半透明のような段階的な透過の表現ができるようになっています。
アルファチャンネルについて、わかりやすく図式化します。
クロマキー合成を使う場合、使うビット数が1ビットなので、そのドットが不透明かそうでないかという2値しか表現できません。それに対してPNG-24のアルファチャンネルを使えば、そのドットの透明度がどれ程なのか、分母を8ビット=256にした数値で表せます。たとえば128/256ならば、そのドットの透明度は50パーセントであり、そのドットが重なった下の要素が半分程透けて見えるということになります。
以上の違いをふまえると、段階的な透過を用いたレイアウトをしたい場面ではアルファチャンネル付きのPNG-24を使用するのが適当であり、レイアウト的にそれが必要ない場合では、画像のサイズを不必要に増やしてしまわないよう8ビットのフォーマットを採用するのがよいと判断できます。
とは言え、高性能なアルファチャンネル付きPNGは古いブラウザに対応していないというのも実状です。そこで次回のエントリではそれを解決するウラ技を紹介してみたいと思います。