前回の予告通り、GIF形式とPNG形式それぞれの透過についての説明です。
GIF形式での透過 〜クロマキー合成
GIFの画像で透過を実現する場合には、映像制作でいうところのクロマキーの手法を使います。よくテレビ番組の制作現場で、俳優が青い背景をバックに撮影を行い、のちに別撮りした背景と合成するという方法がとられていますが、同じことをインデックスカラーを使って表現します。映像の合成の場合、青色の背景が使われるのは俳優の衣装や肌の色とかぶりにくいからですが、GIF画像の場合も、画像の中で使われていない色をカラーマップで宣言し、透明にしたい部分に敷き詰め透過色とします。8ビットで宣言できる256色のうち1色が透過色になるので、画像自体の最大色数は255色になります。
PNG形式での透過 〜アルファチャンネル
GIFの代替形式としてインデックスカラーを採用したPNG-8の場合は、やはりクロマキーの方法で透過を表現します。一方PNG-24の場合は、フルカラーの表現に必要な24ビットに加えて8ビットのアルファチャンネルを持つことで、完全な透過のみならず半透明のような段階的な透過の表現ができるようになっています。
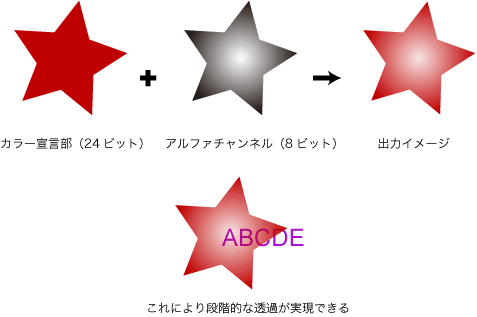
アルファチャンネルについて、わかりやすく図式化します。
クロマキー合成を使う場合、使うビット数が1ビットなので、そのドットが不透明かそうでないかという2値しか表現できません。それに対してPNG-24のアルファチャンネルを使えば、そのドットの透明度がどれ程なのか、分母を8ビット=256にした数値で表せます。たとえば128/256ならば、そのドットの透明度は50パーセントであり、そのドットが重なった下の要素が半分程透けて見えるということになります。
以上の違いをふまえると、段階的な透過を用いたレイアウトをしたい場面ではアルファチャンネル付きのPNG-24を使用するのが適当であり、レイアウト的にそれが必要ない場合では、画像のサイズを不必要に増やしてしまわないよう8ビットのフォーマットを採用するのがよいと判断できます。
とは言え、高性能なアルファチャンネル付きPNGは古いブラウザに対応していないというのも実状です。そこで次回のエントリではそれを解決するウラ技を紹介してみたいと思います。

ピンバック: IE7.jsを使ってInternet Exploler 6でのPNGの透過指定を有効にする | AkisiのWEB制作日記