JavaScriptが満載のWEBページを制作していて、ページの一部の機能がSafari、Chromeでチェックした際には動作するのに、Firefoxでは全く動作しないという状況に遭遇しました。
具体的には、ナビゲーションボタンのマウスホバー時の挙動として、透明度の指定をjQueryで行った箇所と、画像のLightBox的挙動のためjQuery.lightboxを使った箇所です。
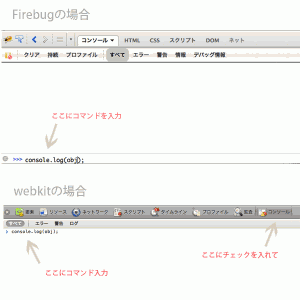
マウスホバーの部分については、ホバー状態が終了する際に、FirebugのコンソールにremoveAttribute is not a functionというエラーが表示されます。lightboxのエラーは、画像が拡大表示された後ページに戻る事ができず背景が暗いままという不具合で、こちらは特にコンソールに表示はありません。
これはjQueryの動作に問題があるのだろうとあたりをつけ、様々な手段を使ってチェックを行いました。
ホバー部分のコードについては、以下のようなものでした。
<script> $(function(){ $(".hover").hover( function(){ $(this).fadeTo(0,0.5); },function(){ $(this).fadeTo(0,1.0); }); </script> |
hoverメソッドは引数に関数を二つ取り、それぞれホバー時と終了時の処理を書く事ができます。処理の部分で、fadeToではなくcssメソッドを使ってopacityを指定するも動作せず。しかしながら、cssメソッドでwidthなどの他の値を指定する場合は動作します。つまり透明度関係の指定が上手く行っていないということが予想できます。
そこでブラウザのopacityの実装の違いではないかと考え、Firefoxについてのリファレンスを漁ったり、懐かしの-moz-opacityを引っ張り出してきたりと、色々と試みるも挙動が変わる事はありません。
次にプラグイン同士の相性を疑い、抜き差し抜き差しするも効果なし。jQueryのファイル名やヴァージョンの変更を行うも駄目。この時点で既に大量の時間を原因の究明に費やしています。
戯れに同じコードを別の製作中のページに貼付けてみると、ちゃんと動作しました。そのページはXHTMLではないHTML5のページだったので、jQueryやlightboxプラグインのドキュメントをあたり必須要件がHTML5なのかチェック、しかしながら特に指定はありません。
結局不具合の原因が何だったのかというと、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css;" /> <meta http-equiv="Content-Style-Type" content="text/javascript;" /> |
こんなに単純な事でした。本来Content-Script-Typeでtext/javascriptを指定しなければならないところを、上のcssの指定をコピーしてそのまま、Content-Style-Typeとしていたわけですね。
何故HTML5で無事に動いたのかというと、これらの部分が省略可だからでした。
つまりトラブルを一般化すると、SafariやChromeで動くJavaScriptがFirefoxで動かない場合、間違ったXHTMLの記述に対する、ブラウザの解釈の違いが原因である場合があるということです。
一字一句間違えてはならないDOCTYPE宣言についても、思わぬエラーの原因になりそうなものです。実際標準モードと互換モードでcssの解釈が異なるので、意図せず互換モードが呼び出され、jQueryでの表示不具合に直結している可能性があるのではないでしょうか。
毎度の事ですが、ニッチなエラーに足を取られ易い私の失敗談が、誰かの役に立てば幸いです。

-300x226.png)