JavaScriptのコーディング中、オブジェクトや変数の中身を確認したくなることは多々あります。PHPの場合であればprint_rやvar_dumpで間に合うのですが、JavaScriptの場合にはconsole APIに対応したブラウザで対話式にチェックを行うのが便利なようです。
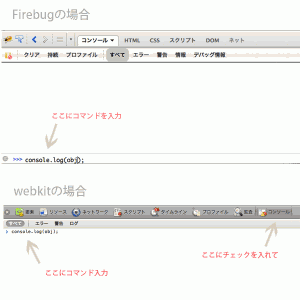
具体的には、FirefoxにFirebugを搭載した状態もしくはSafari、Chromeなどのwebkitブラウザで開発メニューを有効化した状態にて、webコンソールあるいはwebインスペクタのコンソールの入力エリアに命令を投げ与えます。
変数やオブジェクトの中身を参照したいなら、console.log(対象);という命令を与えエンターを押すと、コンソール画面に表示してくれます。特に便利なのは、引数にjQueryのオブジェクトを与えても表示してくれるという点です。さらにwebkitのブラウザは至れり尽くせりで、jQueryのセレクタでヒットした要素をちゃんと入れ子状にまとめて表示してくれるので、この方法を知っているか知らないかで、jQueryでの開発効率は違ってくるはずです。
コンソールに投げられる命令は結構ありますが、オブジェクトのプロパティをリストアップしてくれるconsole.dir()なども便利そうです。
また、コード中の任意の場所で呼び出して、ブラウザのコンソールに任意の時点での変数の状態を吐き出させることもできるので、通常の標準出力のような使い方も可能です。
なんというか素晴らしい時代ですね。
(追記:IEではconsole.logの仕様に落とし穴があるようなので、こちらのエントリも参考に)

ピンバック: Internet Explorerのみscriptが動かない→console.logの置き忘れを疑え | AkisiのWEB制作日記