見映えの良いサイトを作成したいけれど、デザインセンスが要求されるので敷居が高い。これから時間をかけて、配色について勉強していかなくてはならないのだろうか…ええと、配色について教えてくれる場所は…美大?
さいわい、WEBデザインの仕事をしている人間が全員美大を出ているわけではない。また、デザインセンスについても、ほとんど皆無なれど仕事をしている人もいる。彼らがどのように仕事をしているのかというと、WEB上にある便利なツールを使って、悩んだりする時間を短縮しているようである。
指定したサイトでの使用色を採取するツール
デザインを決める最も短絡的な方法は、誰か他人のサイトをまねること。気に入ったサイトを片っ端からパクればよい。
ただ、パクるといっても、ページ構造からスタイルから全部のソースをそのままコピーするわけではなく、使用色の組み合わせをいただくのだ。一度は自分の気に入った配色だから、同じ色をベースにサイトを構築していくというのは、地味にモチベーションアップにも繋がる。
そしてその際に便利なのが、WEBサイトのURLを入れると配色を自動的に採取、カラーコードを表示してくれるツール。ネット上に星の数ほどもあるだろうけれど、表示の分かり易さなどから以下のサイトをおススメしたい。
Colours(http://webcolourdata.com)
使用色だけでなく、サイト内で使用されている色の割合の情報も重要になる。このサイトの場合リボン状に使用割合を視覚化してくれるので、端の方のあまり使われていない色は文字やborderに使われている色だな、などと判断がつく。とっても便利。
選択色と組み合わせ相性の良い色を選んでくれるツール
どうしても使いたい色(ベースカラー)が決まっていて、その色との組み合わせで使って違和感の無い色の一覧を出してほしい。そんなケースもあるはず。そういった場合にオススメなのが、以下のサイト。
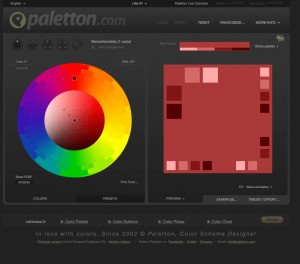
Paletton(http://paletton.com)
取っ付きにくそうだけれども、いじっているうちに使い方に気付くはず。左上の小さいダイアルのようなボタンで、1〜4色までベースカラー数を選ぶ。あとはカラーピッカーをクリックしてベース色を選択ないし、”Base RGB”という欄にカラーコードを入れる。右のプレビューからマウスオーバーでカラーコードを取得可能。右下の”EXAMPLES…”タブを選ぶと、実際サイトに適用した例を表示してくれる。
このサイトが他のサイトより優れていると感じるのは、”Vision simulation”というメニューから閲覧者が色盲・色弱の場合の見え方を表示してくれるというところ。そこまで痒いところに手が届くカラーピッカーは、そうそう無い。
色の組み合わせツール(日本語)
Palettonは完璧なように思えるけれど、WEBデザイナーが使うには一点だけ不足部分がある。それは、色の組み合わせのデモがアルファベットを使ったサイトであるということ。アルファベットはそこまで複雑な形状をしておらず可読性も高いため、サイトの攻めの配色の一部として使うことも出来る。
Palettonで配色を決めて、いざ日本語サイトに適用しようとすると、吃驚するほど合わないというケースがある。それだけ漢字は複雑で、デザインの一部に組み込むのが難しいのだ。そこで、日本語に対応したカラーピッカーとして以下のサイトも紹介しよう。
ウェブ配色ツール Ver2.0(http://www.color-fortuna.com/color_scheme_genelator2/)
Palettonに同じく、1色を決めると適当な組み合わせ色を選んでくれる。ただ注意書きに書いてあるように、ツール自体の配色の得手不得手はあるようだから、提示された色をそのままに近いデザインで使って、これなら万人が納得するはず!と思考停止してしまうのは良い結果に繋がらない。そもそもあまりベースカラーに向いていない色などもあるわけで、ツールは過信しすぎず、迷ったら無難な道に靡いていくべきだろうね。