前編はこちらです。
後編ではブログデザインの変更方法のうち、ダッシュボードの左メニューからアクセスできる初心者向けのものを中心に説明します。ここで紹介する用語とそれぞれの役割の違いを抑えておけば、日常的に触る機会が無くてもWordPressデザインの話題には大体ついていけるようになるに違いありません。
テーマ 〜ブログの構成や見た目トータルのパッケージ
まず一番大掛かりなものから説明します。テーマという用語は他の多くのWEBサービスやオフラインソフトウェアでも使われる事が多く、さらにそれぞれ指示対象が異なっているようなのでややこしいのですが、WordPressの用語として使われる場合ブログの見た目と構成のパッケージを示しています。WordPressインストール直後のシンプルなブログデザインを、写真集風にしたい、とか企業ホームページ風にしたい、など思いついた際、最も手っ取り早いのは無償で(あるいはごくまれに有償で)配布されているWordPressテーマをインストールすることです。テーマのインストールはダッシュボード上で簡単にできるので、スクリーンショットで確認してみましょう。
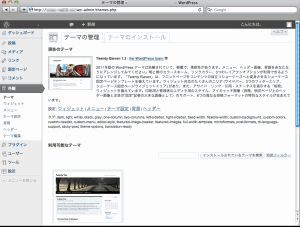
左メニューの”外観”からサブメニューの”テーマ”を選びます。現在のヴァージョンのWordPressではTwenty Elevenというテーマがデフォルトになっているので、現在のテーマとしてここに表示されています。この画面の下の方に見えるスクリーンショットは、インストールされているが使用中でないテーマを表示しています。
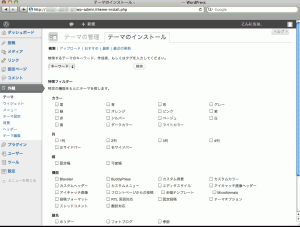
”テーマのインストール”タブを選ぶと、WordPress本家に登録されたテーマをキーワードや種別で検索できます。
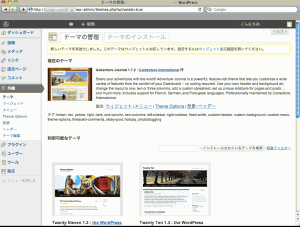
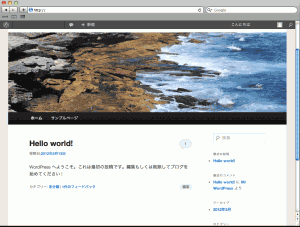
今回は試みにAdventure Journalという旅日記風のテーマを入れてみましょう。インストール成功後、デフォルトテーマに設定されている事に注目して下さい。これでブログのアドレスにアクセスすると、ちゃんとテーマの変更が行われています。
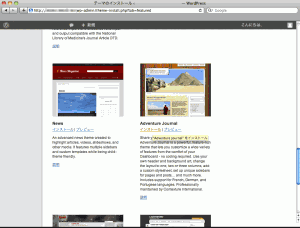
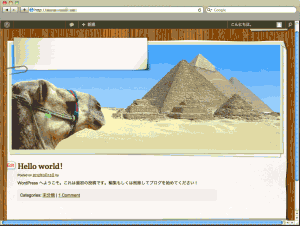
前回のトップページとは随分見た目が変わりましたね。その一方記事本文などはちゃんと引き継がれているので、テーマの入れ外しの試行錯誤が安心してできます。
ウィジェット 〜ページに表示する単機能の部品
次にウィジェットを説明します。iOSにはウィジェット、Windowsにはガジェットという名前で搭載されている、天気予報などを表示する小さなウィンドウと基本的に同じです。好きなときに追加・取り外しができるのが特徴で、当ブログの右側にある検索窓やタグクラウド、記事リンクなどは全てウィジェットとして追加しています。
ダッシュボードの左メニュー”外観”のサブメニュー”ウィジェット”を選択してみましょう。
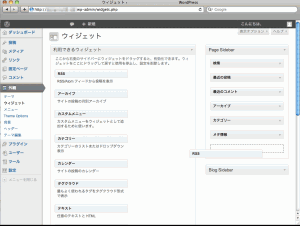
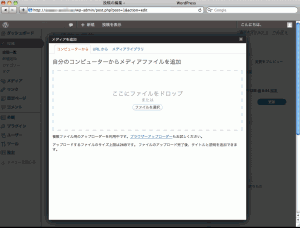
左のスペースに使えるウィジェット一覧があるので、好きなウィジェットを対応する右側のエリアにドラッグ&ドロップすると追加完了します。ここではPage SidebarというエリアにRSS表示のウィジェットを追加しているところです。2カラムのデザインでしたので、当ブログと同じように記事エリアの右側にウィジェットが追加されていきます。
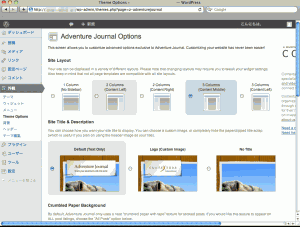
ページを3カラムにして、左側にウィジェットを登録したい場合はどうなるでしょうか。カラム数などの設定は、テーマが対応していれば”外観”メニューのサブメニュー”Theme Options”から行う事ができます(テーマによってこの項目名は違っていたりしますが、大体このような名前&位置です)。
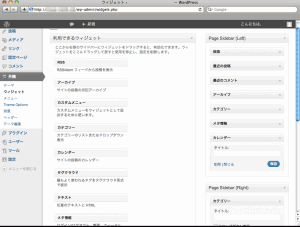
3カラムに設定したので、ウィジェット設定画面のエリアが、Page Sidebar(Left)、Page Sidebar(Right)という具合に変わっています。追加したいカラムのエリアにウィジェットを投げ込みましょう。
ちなみにトップページのサイドバーエリアにウィジェットを追加するためには、Blog Sidebarというエリアに投げ込む必要があります。Page Sidebarは個別ページ(当ブログでの例ならaboutページ)にウィジェットを追加するエリアですので、混乱しないよう注意が必要です。
Blog Sidebarへの追加が終わり、ちゃんとトップページに反映されました。ウィジェットの説明は大体こんなところです。
プラグイン 〜ブログの機能を拡張する
プラグインという名称も比較的ソフトウェアの世界ではよく使われます。当世のゲームで言えばmodといったところでしょうか。つまりそれが追加される事によって、新たに機能が増えるというパッケージです。ウィジェットとの違いは、ウィジェットがブログに表示する要素であるのに対し、プラグインは必ずしも表示部を持たなくて良いといったところでしょうか。投稿記事中に追加できたりするのも、ウィジェットには無い特徴です。このブログでちょくちょく登場するハイライト付きのソースコードなどは、WP-Syntaxというプラグインを入れて実現しているものだったりします。
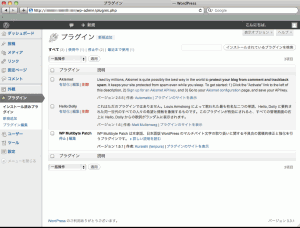
プラグインの管理はダッシュボード左メニューの”プラグイン”から行います。サブメニューの”インストール済みプラグイン”でプラグインの使用および停止を切り替えられます。
”新規追加”サブメニューから検索して新たに追加する事もできます。
プラグインも無料のものが多いので沢山入れたくなりますが、しばしばプラグイン同士の相性問題などで正常に動かなくなったりするので、機能の重複がありそうなものを同時に入れるのは避け、一機能につき一つというように決め打ちをしましょう。
以上の3つの用語は基本ですので、覚えておいて損はありません。ただしこれらが完全に独立したパッケージとして存在しているというわけではなく、テーマを落としてきたらウィジェットが付属していた、あるいはプラグインを入れたらテーマとウィジェットも一緒に付いてきたなどの例もあります。ディレクトリベースでの作業では面倒臭い事になるのですが、ダッシュボード上での見え方はあくまで分類に沿う筈なので、細かい事は気にしないで、そういう事もあると了解して下さい。