ここ10年来のホームページ制作手段の変遷を、わずか十数行で振り返ってみましょう。10年前、安価なADSLの登場でそれまでのテキストサイトなどの軽量コンテンツから、画像主体のページ作りへの移行が行われます。また同時期にCSSの事実上標準としてCSS2.1が提唱されたことにより、フレームやテーブルでのページ構成からCSSでの段組みへと趨勢が移行します。それによってかよらずか、凡百のお手軽なホームページ制作ソフトが淘汰され、Dreamweaverの一人勝ち状態へと市場が移行していきます。なおDreamweaverはFlashと並び2005年にAdobeに買収されるまでのMacromedia社の屋台骨となっていました。
一方ライトユーザ向けホームページ作成環境としては、ブログが次第にその地位を確かなものとしていきます。ブログブームは、さる芸能人ブログが脚光を浴びた2004年頃を始点として良さそうですが、その後アメーバやライブドアといった企業のブログサービスが一般の注目を集め、一方ブログのカスタマイズにまで踏み込むユーザはMovable TypeといったCMSに手を出し始めます。やがてMovable Typeのライセンスの不自由さが広く知られたことなどにより、日本では2007年頃にWordPressとのシェア逆転が起こり、現在ではWordPressがCMSのトップシェアに躍り出ています(データを調べていてびっくりしたのは、CMSの世界シェアで50%を占めるのみならず、全ウェブサイトの中でも16%をWordPressが占めるということです。こちらを参照)。
WordPressがそれまでのブログブームと異なるのは、とにかく日記ページのようなものを作成したいという一般ユーザのニーズに応えるのみならず、企業のフロントページのような採用例も沢山存在するということです。その理由として、WordPressがSEO的に悪くはない(各種プラグインや機能の利用によりSEOのイロハの部分を工数をかけずに対応できる)こと、CMSを使わないサイト制作ではブラウザ間ギャップの吸収という敷居がまだ存在するという現状、企業側、閲覧者側双方の企業ページに対する意識の変化というものが挙げられるのではないかと思われます。
最後に挙げた意識の変化とは、企業ページがブログのようなコンテンツに応じたレイアウト変化を基調とすることに対する、閲覧者側の違和感の払拭と企業側の許容姿勢の出現です。その裏には、それまでの企業ページが紙媒体の延長のようなかっちりとしたレイアウトを求めていたのに対し、現在ではブログのようなアクティブなレイアウトにした方が、閲覧者にコンテンツ更新の期待感を抱かせ易いという優位性の認知があったのではないかと考えられます(こうした意識変化は、企業のトップページに陣取る”ツイートする”ボタンや”いいね!”ボタンに象徴されてると言えましょう。これらは従来の紙媒体の延長のホームページ制作からは出現しません)。
さて、そんなWordPressですが、さすがにトップシェアをひた走るだけあり、ライトユーザからディープなユーザまでの様々なニーズに対応する懐の大きさがあります。実は、唐突にこのエントリでホームページ制作の歴史を語りだしたのは、各々の制作手段の裏にそれを利用したサイト作りでの挫折を味わった多数のユーザがいることを示唆して、それに対してWordPressは程よく簡単なので、挫折組も今一度トライしてみましょうという流れに持っていきたかったのです。
かく言う私自身も、始めは見よう見まねのhtml手打ちサイト(テーブルレイアウト)から始まり、Mozilla SeamonkeyでGUIによるエディットの恩恵を受けるものの、できあがったサイトは不要な<div>、<span>だらけで挫折。本格的にCSSの勉強を始めて組み上げてみるものの、凝った事をやろうとする時の面倒臭さと技術力の欠如により挫折。というように、各パラダイムで挫折していました。そのような私に共通していたのは、とにかくありきたりなサイトでなく、自分好みのカスタマイズを施したサイトを作りたいという欲求でした。
その点WordPressにはカスタマイズの手段がいくつか存在し、それぞれの手段が難易度別にピンからキリまで分かれています。つまり、始めはごく簡単なカスタマイズから手を出して、飽きた段階で一休み。機会を見つけて高度なカスタマイズににチャレンジするというステップでのサイト拡張もできるのです。
能書きばかりになってしまっては仕方が無いので、実際のスクリーンショットで機能を説明していきましょう。導入方法については過去のエントリで説明済みですので、インストールが終わった段階から紹介を始めます。
WordPressをインストールしたディレクトリのアドレスにアクセスすると、既にブログが立ち上がった状態になっています。
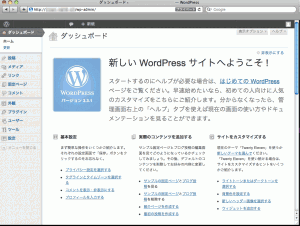
この状態でトップページのリンクからログインすると、ダッシュボードと呼ばれるブログの管理画面が表示されます。あるいはスクリーンショットにもあるように、トップページのアドレスの後ろにwp-admin/と追加して移動することもできます。
ダッシュボード画面の左側の項目で、記事の投稿や各種設定を行います。今回は基本的なブログ更新作業で使う項目を眺めてみましょう。”投稿”メニューをクリックし、サブメニューの”投稿一覧”をクリックすることで、今まで書いた記事の一覧が現れます。
インストール直後には、サンプル投稿が一件入っています。投稿名の上にポインタを持ってくると、編集やゴミ箱に入れるなどの操作のリンクが現れます。”編集”をクリックすると、次のような編集画面が出ます。
Hello World!と書いてある部分が投稿のタイトル、下のフィールドが本文になります。現在は”ビジュアル”というタブが選択されていますが、”html”タブに切り替えると直接タグ打ちで本文の編集ができるため、熟練者が隔靴掻痒でイライラすることもありません。もちろん、ビジュアルエディタに戻して編集内容をすぐに確認することができます。
本文フィールドの上部のボタンは、字体を変えたり箇条書きモードに変更する際などに使います。テキストにリンクを付与する場合は、対象のテキストを選択した状態で鎖のイラストのボタンを押すことで設定ウィンドウが出るようになっています。
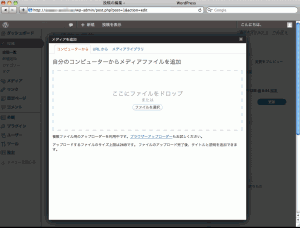
また、本文フィールドの左上にある”アップロード/挿入”の隣のアイコンをクリックすることで、画像などを本文中に入れることができます。
ご覧の通り、最新版のWordPressではアップロードファイルをドラッグ&ドロップで追加できるようになっています(html5の恩恵でしょう)。アップロード後のファイルはメディアライブラリに追加されるので、同じウィンドウの”メディアライブラリ”リンクをクリックし、登録された画像をリストから選択、画像のタイトルやサイズ、文章の回り込み設定などを設定したら、”投稿に挿入”ボタンで挿入します。
投稿時には、記事のカテゴリやタグを設定することも可能です。投稿編集画面の右のウィンドウからカテゴリやタグを選んで、チェックボックスで設定します。カテゴリやタグの管理は左の”投稿”メニューのサブメニューから専用の編集画面に行けますので、管理や削除などはそちらで行います。
ブログの記事についたコメントは、左のメニューの”コメント”から管理を行います。インストール時の設定ですと、コメントが承認制になっている筈なので、各コメントについてコメント管理画面から承認を行わないとブログ上に表示されないので注意して下さい。
左メニューの”固定ページ”というのは、ブログ記事とは別にページコンテンツを作る場合に使います。このブログであれば、タイトル文字の下にある”about”というリンクが固定ページにあたります。
以上、WordPressの基本的なブログ機能の使い方を説明しました。カスタマイズ手段については、長くなりましたので次回説明することにします。







ピンバック: WordPressって何?という人のためのスクリーンショット集(後編) | AkisiのWEB制作日記