以前このブログでは、digitalnatureのMystiqueというWordPressテーマを導入し、デザイン部分についてはほぼデフォルトのまま使用していました。何しろ優秀なテーマで、機能も多く、特に他のテーマに乗り換える動機も無かったのですが、000webhostのテロルによってブログを強制削除された事件の後は、これを機に自作テーマ開発でも行おうかという目論見もありWordPress標準テーマであるTwenty Elevenを暫定的に使い続けていました。
このTwenty Elevenテーマですが、デフォルトの設定だと各記事ページ、固定ページにサイドバーが表示されないため、不便です。自作テーマ移行まで過渡期的な利用だと割り切っていたため対策も行わなかったのですが、容易に設定ができるようなので実験がてら設定してみました。
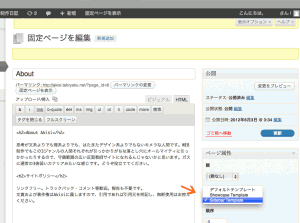
固定ページへのサイドバー追加
固定ページへのサイドバー追加は非常に簡単です。
投稿画面のページ属性で、Sidebar Templateを選択するだけです。
各記事ページへのへのサイドバー追加
各記事ページへサイドバーを追加するには、実際にTwenty Elevenのソースに手を加えなければなりません。とは言え、失敗するリスクやヴァージョンアップ時に変更がリセットされてしまう危険性を避ける為に、以前紹介記事を書いた子テーマを利用しましょう。
記事の中での説明にあるように、カスタムスタイルシートについては、子テーマの中で親テーマのstyle.cssを呼び出す処理が書けました。追加の部分についてはCSSの後着優先という性質を利用して上書きをしましたね。一方、××.phpのような処理を書くファイルについては、処理の順序の問題もあり、子テーマのファイル中で親テーマのファイルを呼び出すというのは難儀です。そのため、カスタム処理を書きたいファイルを子テーマのフォルダ内にコピーし、そのファイルに処理を追加するという形になります。子テーマに同名のファイルが見つかると、親テーマのファイルは参照されません。
さて子テーマの作成、有効化までは完了したものとして、サイドバーを呼び出す処理を書きます。各記事ページにアクセスする時に呼び出されるのは、Twenty Elevenのテーマフォルダの中にある、single.phpです。WordPressではテンプレートエンジンのごとく、HTMLを断片的に吐き出してページを完成させています。つまりサイドバー部分の断片を吐き出す命令を、しかるべき位置で呼び出してやれば良いわけです。
//子テーマにコピーしたsingle.php <?php /** * The Template for displaying all single posts. * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> /* 中略 ちなみにこの部分で記事を取得、表示しています */ <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> //ここにこの一文を追加します。 <?php get_sidebar(); ?> //追加部分終わり <?php get_footer(); ?> |
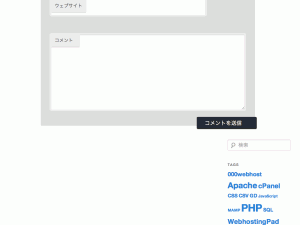
get_sidebarという命令がそのまま、サイドバーを取ってくる処理です。フッターを呼び出す、get_footerの前で呼びましょう。これをsingle.phpという名前で子テーマフォルダに保存すると、個別ページの表示がこのようになります。
ご覧のように、コメント投稿欄の下にサイドバー部分がはみ出てしまいます。新しくサイドバーを表示するようにしたため、個別記事ページで呼び出されるCSSも調整する必要があります。子テーマのstyle.cssに、以下の内容を追加して下さい。
.singular #primary{ float: left; margin: 0 -26.4% 0 0; width: 100%; } .singular #content, .left-sidebar.singular #content { position: relative; margin: 0 34% 0 7.6%; width: 58.4%; } .singular .entry-header, .singular .entry-content, .singular footer.entry-meta, .singular #comments-title { margin: 0 auto; width: auto; } |
個別記事ページでは、記事が表示されるエリアに.singularというクラスによる限定が付いており、通常の記事エリアのidである#primary、#contentの指定より優先されています。したがって基本的には#primary、#contentの指定をそのまま.singularで限定されたセレクタの宣言にもってきて上書きすれば良いのです。
ちなみに、追加部分の最後、.singular .entry-header以下略の部分は、コメント投稿欄の幅などを指定しています。親テーマのstyle.cssそのままだと、サイドバー抜きの場合の表示幅を基準にサイズを合わせるので、不格好になってしまいます。そこで、widthをautoに指定し直しています。
面倒だという方に…
以上がサイドバー表示の手順ですが、ここまで手を入れるのは面倒だという人の為に、Twenty Elevenにサイドバーを追加するニッチなプラグインがいくつかあります。Twenty Eleven Theme Extensionsが有名ですね。
Twenty Twelveではもう少し融通が利くようになってほしいものです。



ピンバック: サイトC:WordPress3.5&Twenty Twelveに変更 | AkisiのWEB制作日記
ありがとうございました。レイアウト崩れが、一発でなおりました。
ずっと、検索して探していました。
感謝です。