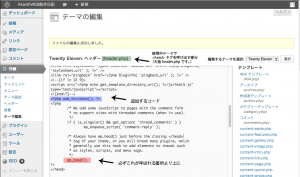
WordPressの比較的よく知られた隠し機能として、画像をクリックしたときにフロートウィンドウを出し拡大表示をするThickBoxを、プラグインなしで実現できるというものがあります。方法はまあまあ簡単で、<head>タグに囲まれた部分で、<?php wp_head(); ?>が呼ばれるより前に<?php add_thickbox(); ?>を呼んでおく。すると投稿中の画像の<a>タグにclass=”thickbox”を指定してやる事で、画像クリック→フロート拡大表示の機能が実現します。
LightBoxという呼び名が一般的な機能かもしれませんが、何故LightBoxと呼ばれているかというと、この機能を広く知らしめたのがLightBoxというプログラムだったからで、繰出鉛筆をシャープペンシルと呼ぶのに似ています。
標準でこの機能が有効化されていない理由は、ThickBox自体がディスコンになってしまっているためとのことです。WordPressの最近のアップデートが、プログラムのスリム化とそれに伴うサポート終了という傾向であるため、この機能もいずれはなくなってしまい、プラグイン導入が推奨されるようになるかもしれません。


ピンバック: ハネムーン期間は終わりだ!WordPress3.5のメディアアップロードに対する不満 | AkisiのWEB制作日記